Dec 17, 15 · これはcssのみのマウスホバーエフェクトで、画像をマスクしてその上に文字列(キャプション)を表示します。今回は割とシンプルな動きのあるものを13種類作成しましたので書き留めてお} imghover { background url ('画像B');Oct 11, · ホバーで文字に下線を付ける ホバーしたときに文字に下線をつけるのは、文字だけのリンクでよく使います。 例 トップページに戻ります CSS a { color #009ee9 ;

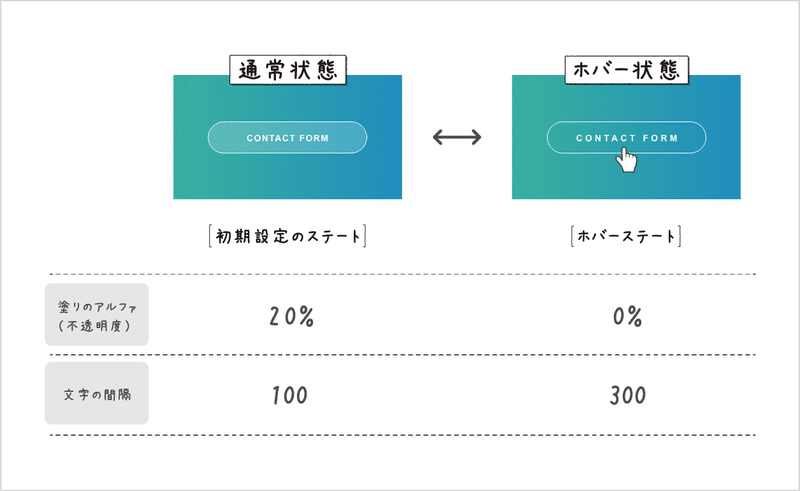
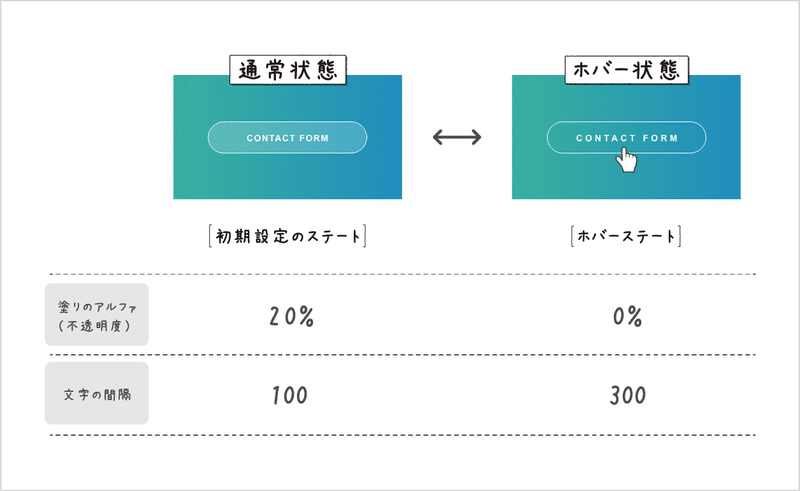
すぐ使えるxd Tips Vol 1 ホバーのインタラクションをデザイン編 松下 絵梨 Note
画像 ホバー 文字
画像 ホバー 文字-Mar 15, 16 · マウスホバーで、文字テキストを切り替え。 See the Pen #1432 – Image Hover by LittleSnippetsnet ( @littlesnippets ) on CodePen マウスホバーで、タイトルとキャプションをポップアップ表示。Nov 30, 18 · 画像透過(hover)時に画像真ん中に文字を表示する部分。(show_contents部分) 背景色に黒を用意。(show_hero部分) hoverアクションを追加。 順序よく説明 画像を配置する。(show_image部分) 画像はhtmlに背景画像としてstyleを書いています。




Jquery マウスオーバー時に画像をフェードもしくはスライドさせ テキスト表示する Capture Works And Music
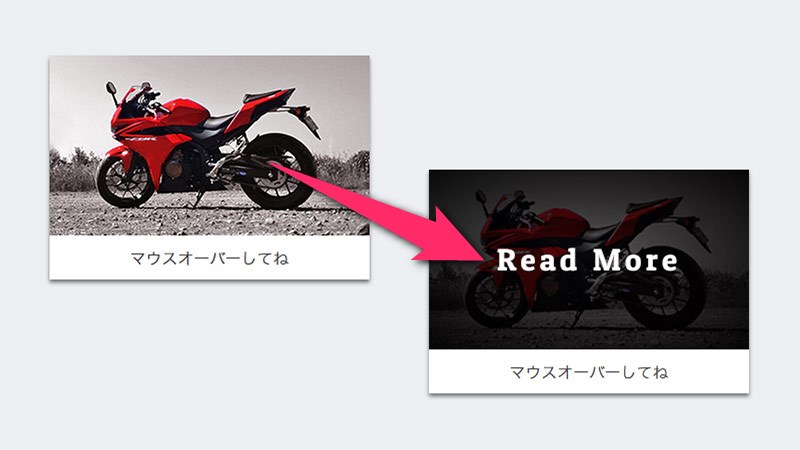
Jun 18, 19 · jQuery 画像ホバー時に文字(キャプション)を表示する 19/6/18 jQuery 以前、ホームページ運営者から 「画像ホバー時の効果」について次のような相談を受けました。 相談者「下図のように、画像の下側に文字(テキスト)を表示しているのですが、 文字Oct 03, 19 · 文字と文字との間隔を設定 上記の追加項目を、コピーしたショートコードの中に張り付ける必要があります。 追加する設定は、「fontcolor='# '(半角スペース)delay='50 '」のように、項目間を半角スペースで区切る必要があるので、ご注意下さい。に、top を 0、left を 0、縦横を 100% に指定します。
Jun 22, 17 · このコードは編集できます。 > imghover { opacity 05 ;Oct 14, · 3ホバーしたときに画像や文字を透明にする方法hoverを使用することで、ホバーしたときのスタイルを決めることができます。 ホバーについては、次のステップで詳しく解説をします。Dec 05, · 文字を真ん中に配置する方法 HTML/CSSで画像の上に文字を重ねる方法を紹介する前に、まず文字やアイコン、ボタンを画像の真ん中に配置するため共通で用いるCSSを解説します。 ではサンプルコードを用いて、挙動を確認してみましょう。 RUN このようにボタンが真ん中に配置されていることが分かります。 ではサンプルコードのCSSの解説を行います。 まず button
Oct 07, 18 · 18 画像が拡大;Oct 29, 19 · 福井県越前市で活動するweb開発者のブログです。cssで画像をhoverした時に、画像がズームして見える仕組みについて書かせていただきました。作成段階をサンプルにまとめさせていただきましたのでぜひご覧ください。Transition opacity 1s ease;




小さな工夫が光る テキストリンクのhoverアニメーション参考集 株式会社lig




Cssのみ ホバーするとテキストが入れ替わるボタンを実装する方法 Webdev Tech
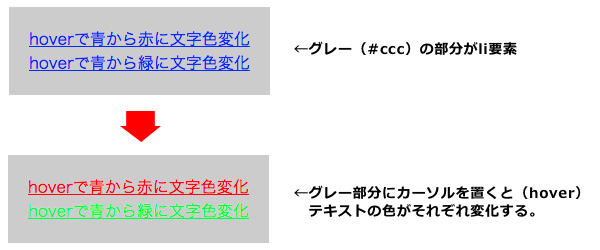
Feb 18, · マウスオーバー時に変化させる方法 セレクタに「hover」を付けるとマウスオーバー時に変化させることができます。 A { 基本のCSS } Ahover { マウスオーバー時に追加、上書きしたいCSS } また、「transition」を指定すると変化にアニメーション(時間をかけて変化)をかけることができます。 少しおしゃれになります。 hoverがうまくいかないときは下記記事を参考にして}*/ box img { opacity 0 ;Sep 15, 13 · ボタンや画像にカーソルを乗せた時の反応って大事ですよね。リンクするエリアにカーソルを合わせた時に、カーソルが指のアイコンに変わったり、テキストの色が変わったりすれば、カーソルが乗ったという事が認識しやすくなります)。それに加えて、ちょっとしたエフェクトがあれ




ボタンやテキストリンク Hoverスタイルをcssのみで19パターン実装する Pulp Note Webデザインやwebサイト制作の現場で使えるtipsやアイデアを紹介




Cssのhover ホバー の使い方とサンプルまとめ ぴょんなことから
を使用し、正常時より大きい値を設定します。 figure figcaption では文字要素が画像上にくるように設定するため、position absolute;Apr 06, 15 · Zoom In #1 ホバー時に画像が拡大するエフェクトを付けたもので、実装にはCSSを下記のように記述します。 拡大率を変更したい時には scale の値、スピードなどを変更したい時には transition の値をそれぞれ任意のものに変更してください。 figure img { webkittransform scale( 1);Feb 09, 16 · 背景画像を画面いっぱいに設定する際、上に乗る文字などを読みやすくするために背景画像を暗くすることがあると思いますが、写真を加工せずにCSSで暗くしようとしてopacityを使うと、中の要素に文字などを含めている場合、文字を含めた全体が暗くなってしまいます。 そこで、opacityを使わずに、内包する要素を含まずに背景画像のみをCSSで暗くする方法をご紹介し




Cssでhover時に文字色や背景色をふわっと切り替える方法を解説 Qumeruマガジン




コピペでできる Cssとhtmlのみで作るツールチップ Copypet Jp パーツで探す Web制作に使えるコピペサイト
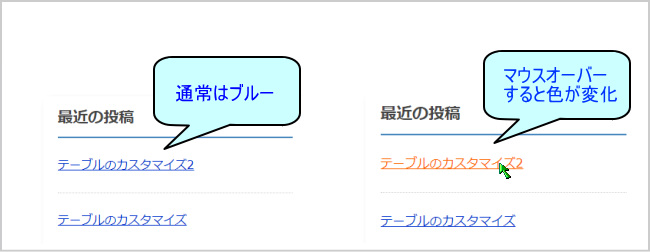
Feb 25, 19 · 初心者向けにCSSのリンクの色を変えない方法について現役エンジニアが解説しています。リンクの色はデフォルトでは、マウスを乗せた場合やキャッシュに残っている場合に色が変わってしまいます。今回はaタグに擬似クラスを使う方法や色を設定する方法を解説します。Dec , 18 · 画像のうしろに配置した文字を見せるにあたって、画像をバラバラにするというユニークなアイデアが使われています。すこし動きが複雑なので、同じページで繰り返し使いたいと思うようなホバーアニメーションではないかもしれません。} リンクはaタグなので、aタグに関して設定していきます。 textdecoration underline;




Cssでマウスホバー時に文字列を表示するエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録




Css マウスオーバーするとアンダーラインがヌルッと伸びてくるテキストの作り方 Kuzlog
Oct 16, · 画像の opacity を変更すればいいかと思います。 /*boxhover { opacity 0;Sep 18, 15 · September 18, 15 文章内のテキストリンクやテキストのみで実装しているようなナビゲーションリンクなどで使えそうなホバーエフェクト・デザインのサンプルです。 文字数が変化したり改行が頻繁に入るような場所などでは正直使い辛くて利用できる場面が} ホバーすると透過します。




ホバーが好きすぎるエンジニアが選んだ 至極のホバー表現 10選 16年10 11月版 株式会社lig




Hoverで画像を拡大 でも文字は大きくしない Cssのみ ブログの設置
Nov 30, 16 · 今回は、画像のマウスオーバー時にふんわりと文字を表示させるエフェクトを実装する方法をご紹介します。 ちなみにこの文字のことは、「キャプション」と言い、「見出し」という意味があります。 この記事で言うキャプションとは画像の説明文となりOct , 17 · 画像や文字を重ねる場合は親要素をrelative、子要素にabsoluteを指定して重なりを表現することが可能です。 fixed ブラウザの表示エリアを基準にした絶対位置への配置が指定されます。Mar 17, 19 · 実行すると画面に「こんにちは!」という文字列が表示されるのが分かります。 また、文字列だけでなくHTMLタグも認識することができるので、次のような記述も可能です。 documentwrite(' こんにちは! ');




テキストと画像を組み合わせたcssホバーアニメーション Aikawa Design Blog




もう迷わない テキストリンクのエフェクトまとめ10 株式会社アンドスペースブログ
Dec 15, 16 · 今どきのホームページでは、ホバーアクションがあるのが当たり前のように感じます。 また、1つ1つのホバーアクションが作り込まれていて、作りを見させてもらうと「なるほど!?」と思うような作りをしていて、参考にさせてもらっています。 そんな今どきのホームページに組み込まSep 18, 18 · ホバー時に画像を拡大させるには transform scale();Transition opacity 1s ease;




Jquery 画像ホバー時に文字 キャプション を表示する Itライフ




すぐ使えるxd Tips Vol 1 ホバーのインタラクションをデザイン編 松下 絵梨 Note
Oct 09, 18 · この記事では「 CSSの擬似クラス「hover」の使い方|簡単にボタンを作ろう 」といった内容について、誰でも理解できるように解説します。この記事を読めば、あなたの悩みが解決するだけじゃなく、新たな気付きも発見できることでしょう。お悩みの方はぜひご一読ください。Sep 11, 17 · バナーや文字などの要素が動いていると目につきやすい! わざわざjsを使わなくてもCSSのanimationで いい感じに動かすことができます。 要素をふわふわさせたりブルブルさせたりする方法と、 animationについての解説を紹介します。Dec 09, · 画像の上に文字を重ねるコーディングをしたいと思っていませんか?本記事では、「画像の上に文字を重ねる方法」について紹介しています!制作の現場でもよく使う実装なので、是非参考にしてください!




Cssのhoverで子要素 擬似要素を操作するテクニック Design Remarks デザインリマークス




コピペで使うマウスオーバー時のhover Cssエフェクト28選 Sonicmoov Lab
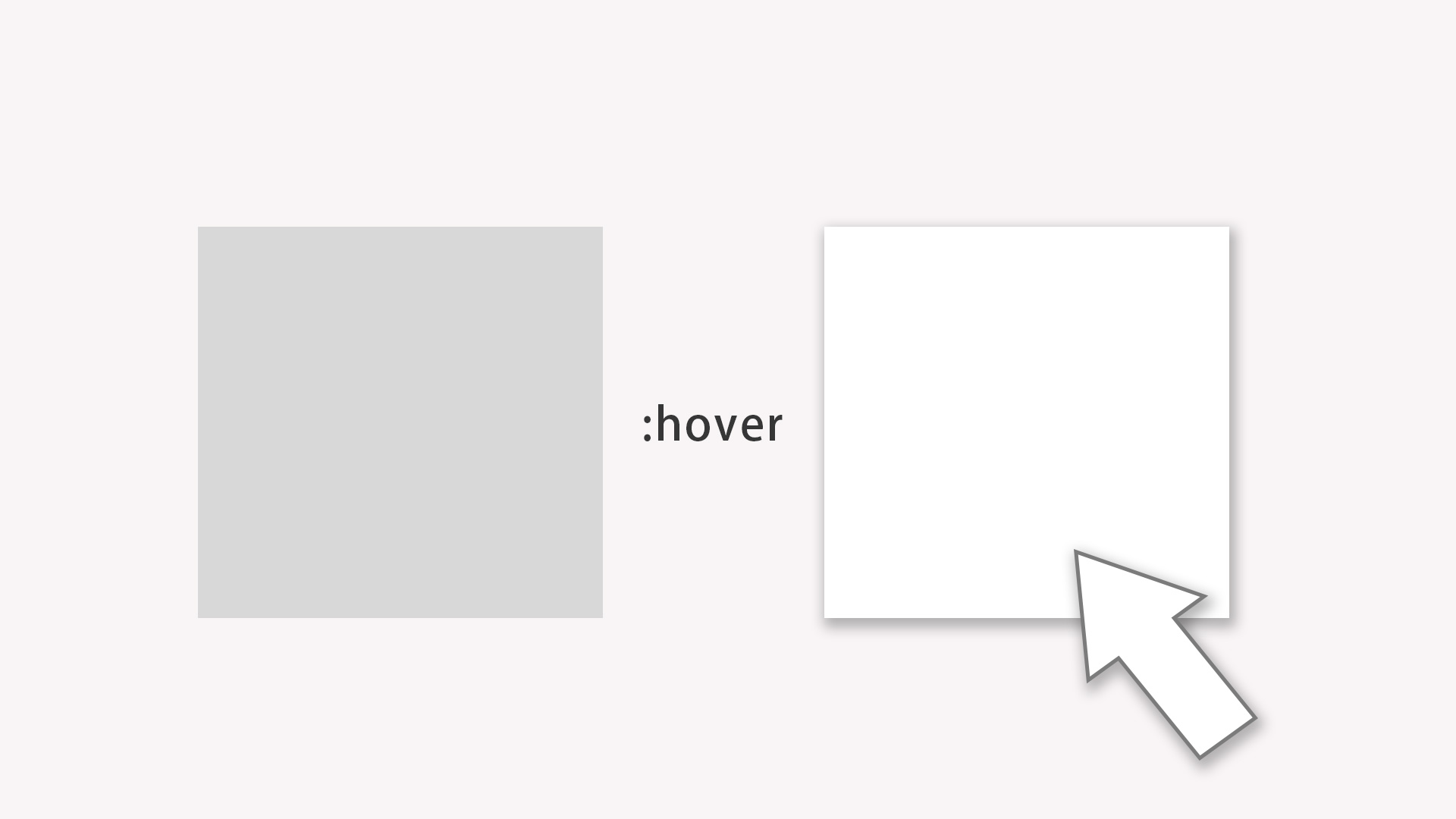
画像をレスポンシブに対応させる 画像を使う方法としてimg要素またはbackgroundimageプロパティを使用します。 今回は、下記のファイルを利用して、3つのパターンで解説をしていきます。 使用画像 PCサイト:img要素 、スマホサイト:img要素の場合May 11, 21 · 画像をhoverした時に表示させる「item__text」を通常はopacityを0にしておき、hoverしたらopacityを1にしてあげればOKですね。Sep 16, · hover (=ホバー)とは、 "マウスカーソルが要素に重なったときのアニメーション" です。




Cssのみで実装できる テキストリンクのホバー時に カラーをアニメーションで変更させる実装方法のまとめ コリス




ホバーしたときに 背景色と文字色が反転する シンプルなボタンの作り方 ゆうやの雑記ブログ
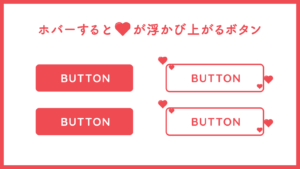
Sep 29, · ホバーするとハートが浮かび上がるアニメーション付きのボタンを実装していきます。cssのみで実装できますし、コピペですぐに使えるようにしていますので、簡単にお使いいただけます。かわいい系のサイトに使用することで、ユーザーを惹きつけることができますね。Dec 15, 14 · マウスオーバー効果とは、ウェブページ上にある画像やテキストにマウスを合わせると、自動的に画像が切り替わるという、素敵なエフェクトです。 マウスオーバー効果(ロールオーバー効果、ホバーエフェクトとも呼ばれる)は、ユーザーのアクションによって始めて動作するため、どんな変化があるのか、ユーザーの興味をそそり、閲覧者をより長時間サイトにApr 16, 19 · ホバーされた時 CSS /* 通常時はホバー時の文字を非表示にする */ a hover{display none;} /* ホバー時は通常時の文字を非表示にする */ ahover nomal{display none;} /* ホバー時に、ホバー時の文字を表示する */ ahover hover{display inline;}




Cssでマウスホバー時に文字列を表示するエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録




Cssで簡単実装 私が作成したマウスオーバーアニメーションまとめ Into The Program
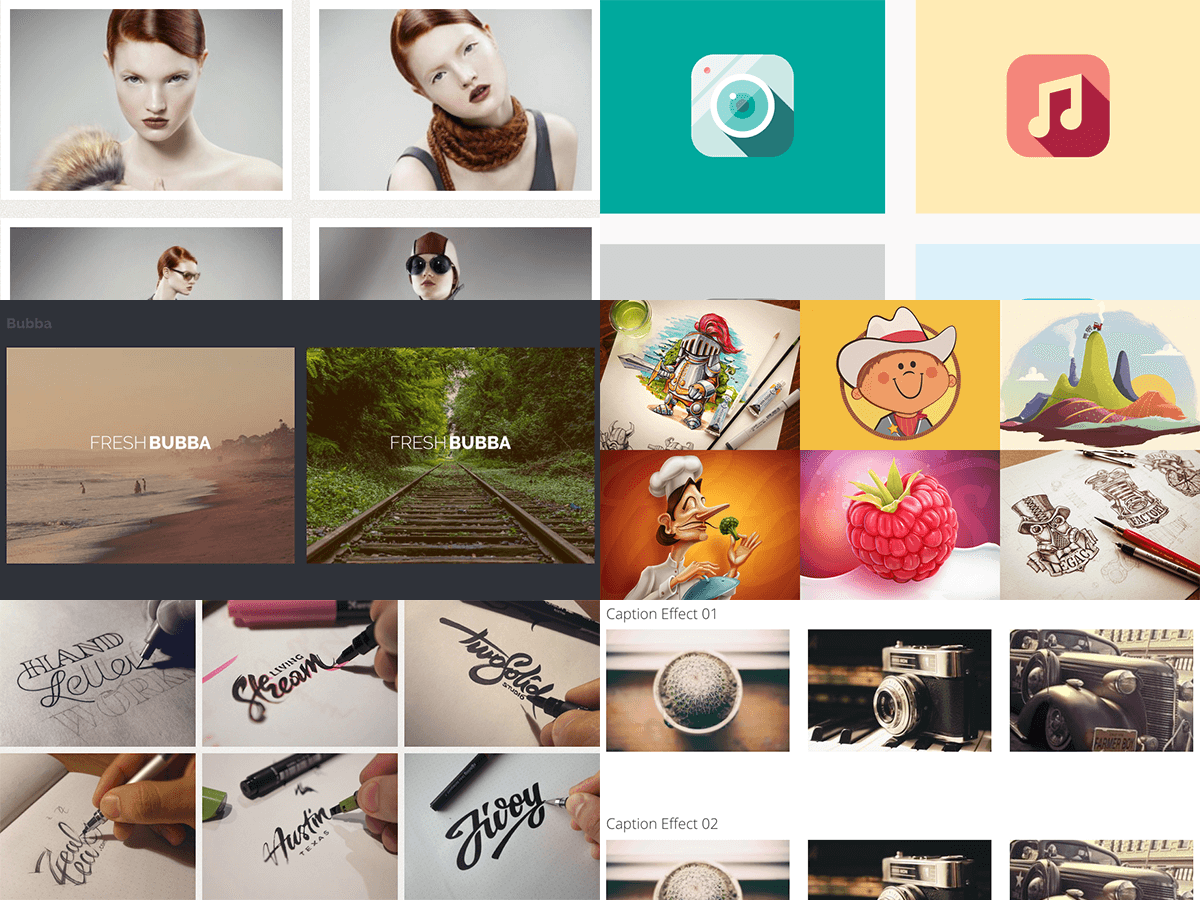
Feb 04, 19 · cssだけで簡単に実装できる、画像と相性が良さそうなエフェクト4つです。 hoverしたら画像を拡大 最近よく見るあれをやってみます。 html cssApr 05, · ホバー(hover)時に文字や画像を拡大させるCSS まずはHTMLです。 ※今回は「aタグ」に直接当てていますが、classで作ってあげておくと共通の動きのところにclassを当てるだけで実装できるので便利です。 続いてCSS。 時間指定と「transform」で拡大率を指定しDec 17, 19 · ホバーでタイトルと文章を表示するシンプルな画像用ホバーエフェクトです。 画像のマウスオーバーをオシャレに見せるHover Effect Ideas デモ ソース 画像をマウスオーバーすると様々なオシャレなアイデアで目を楽しませてくれます。 不思議なホバーエフェクトImage hover effect




コピペでできる Css3の素敵効果でテキストリンクを装飾する小技あれこれ Webクリエイターボックス




Css テキストリンクのホバー時に 波線をうにょうにょとアニメーションさせるスタイルシートのテクニック コリス
Aug 10, · コピペ用画像のマウスオーバー(ホバー)時のエフェクト(文字を表示)18選 htmlcss 0810 15文字とマスクを中央から360度回転しながら表示} ahover { color #ff9d5a ;2 hoverとtransitionをセットで使おう! 3 transitionとtransformは相性がいい;




画像の上に文字列を表示する方法 Utamaro S Blog




コピペ用 画像のマウスオーバー ホバー 時のエフェクト 文字を表示 18選 Webdesign Programming
Sep 24, 18 · ここでは画像にマウスオーバーしたときに、画像が切り替わるスタイルシートの書き方について見ていきます。 画像の切り替えは、いろいろやり方があるみたいですが、難しいことは嫌いなので、ここでは単純に同じサイズの2つの写真を用意して、それをimgタグとして切り替えするFeb 14, 19 · 画像に文字を乗せた時に、見づらいから画像を少し暗くしたい時ってありますよね。また、画像が明るすぎるので暗くして雰囲気を出したいなんて時も。でも、画像編集ソフトで加工してまたアップロードし直すのとかけっこうめんどくさいですよね。1枚だけならま1303公開 更新 ネットで色んなウェブサイトを見ていると、マウスが乗ったときに画像や文字の色が薄まるアクションを見かけることがありますよね。 これを実装するのはとても簡単なので、ご紹介します。 もくじ 隠す opacityプロパティー IE




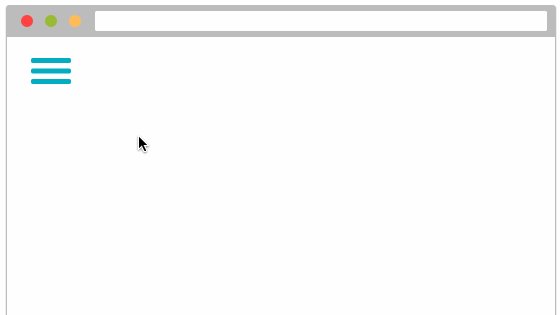
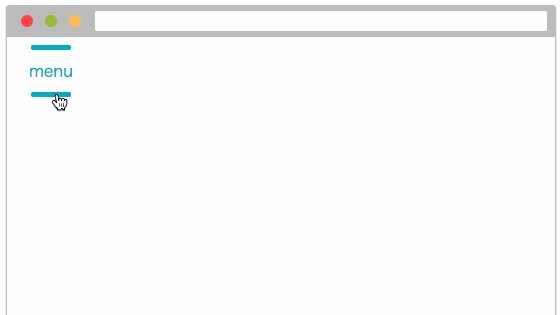
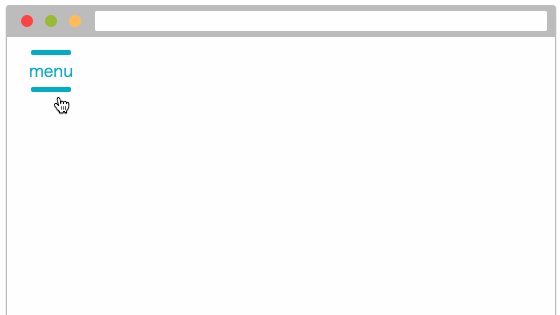
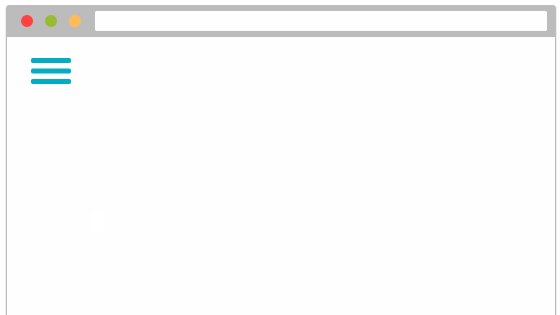
パーツ ハンバーガーメニューアクション ホバーでmenuの文字が現れるハンバーガーメニュー Copypet Jp パーツで探す Web制作に使えるコピペサイト




Cssで実装するボタンのホバーエフェクトまとめ Tamatuf
Aug 19, 16 · CSSだけで文字や画像をブルブル震わせてみます。複雑な感じにブルブル震わせることもCSSを細かく記述すれば出来るのですが、なるべく短いシンプルな記述でブルブル震えるよう見える感じにしてみました。CSSだけでブルブルCSSのanimationを使って永久アニメーションをさせます。May 23, 18 · 簡単にやるなら背景画像にすること、ですけど < div class = "img" > img { width 500px;Nov 02, 13 · html、css、js等でリンクの設定された画像を、マウスオーバーでゆっくりと暗くなりテキストが表示される方法はありませんでしょうか。・マウスオーバーでゆっくり画像が暗くなり、テキストが表示される・画像を押すとリンク先へ移動する




Css Cssのおしゃれなホバーエフェクト5選 Bagelee ベーグリー




最近よく見る マウスオーバー時にヌルっと拡大する画像の作り方 A Kuzlog




テキストリンクのホバー時に使えるエフェクト デザインサンプル 15 Nxworld




Cssでマウスオーバー時にアニメーションで色を変える方法 L Natsukimemo なつ記メモ Of Webデザインtips




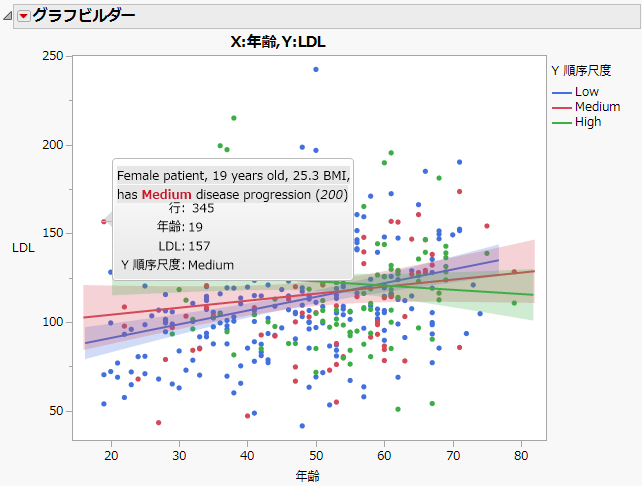
テキストレットを使ってホバーラベルにリッチテキストを追加する




Cssのhoverで別の要素の値を変更させる方法 初心者向け Techacademyマガジン




Cssでhover時に文字色や背景色をふわっと切り替える方法を解説 Qumeruマガジン




Css インライン要素にアニメーションで下線を引くホバーアクション2種類 Web制作会社 Maromaro Blog




テキストリンクのhover時につかえるアンダーラインアニメーションを実装するcss M Design 神奈川県横浜市のフリーランスwebデザイナー




ホバーによって要素の表示 非表示を変える方法 Cssだけで完結 なっちる先生



Cssで実装する擬似クラス Hover を使ったマウスオーバー Webfeelfree




Webデザイン テキスト制作 ホバーすると文字と文字の間隔が広がるテキスト の作り方 コーディング動画 Youtube




Cssでテキストをなぞるようにアニメーションしながら色を変える Unorthodox Workbook Blog




リンク画像をホバーアニメーションで暗くする方法 Html Css Js等で Html Css 教えて Goo




Jquery 要素にマウスホバーイベントを実装する方法 One Notes




Css マウスオーバーで上下に重なる要素が入れ替わるアニメーション Into The Program




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen




ホバー時に文字を拡大 コピペで簡単 Webパーツ屋




簡単に作れて見栄えする Cssで作るリッチなhover演出 ブログ Sinap 株式会社シナップ




Css マウスオーバーでテキストが上下に分かれるアニメーション Into The Program




Cssでマウスホバー時に文字列を表示するエフェクト いつか誰かの役に立つかもしれないweb制作屋の備忘録




ホバーで変化するテキストの作り方 Css 初めてのブログ




ホバーしたときに 左から右へ塗りつぶすように背景色が変わるボタンの作り方 ゆうやの雑記ブログ




マウスオーバーエフェクト 動くcssのためのメモ




コピペok よく使われがちなマウスホバーのcssパターン10選と作り方 Hpcode えいちぴーこーど




Css Hoverした時に テキストを変える Qiita




Jquery マウスオーバー時に画像をフェードもしくはスライドさせ テキスト表示する Capture Works And Music




トップページのマウスホバー時の文字が不明瞭になる挙動を改善できた A Sta




装飾系 テキストリンクデザイン Hoverで文字がクルッと縦に回転 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Javascript マウスオーバー ホバー をトリガーにしたイベント ヨウスケのなるほどブログ



カードuiと好相性 Cssコピペで実装できるサムネイルhoverエフェクト Common Sense



Css Opacityで画像や文字などを透過させる方法



Css Html Factory




ホバーすると文字と文字の間隔が広がるテキスト Matereate




Cssで作るボタンのホバーアニメーション コピペ可 Coding Note




ホバーラベルの編集




Cssでできるアニメーションで文字を動かそう 株式会社ウィコネット




Cssで文字を浮かぶ上がらせるアニメ効果を付ける方法 Pisukecode Web開発まとめ




Css ボタンホバー時文字にアンダーラインが左から右に現れるリッチボタンを実装する もぐブログ




Css 画像をホバーした時のエフェクト9選 テキストの表示など Crnote




クリック率up カーソルをホバーすると沈むボタンを実装する なべわかし




コピペでできる Cssとhtmlだけのテキストリンクデザイン12選 Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css マウスオーバー時のエフェクト Designmemo デザインメモ 初心者向けwebデザインtips




Cssでホバーすると蛍光ペンで線を引いたようなアニメーション Spyweb




Cssのhover動作時に他の要素のcssの値を変更する方法 てらこやわーく




Css マウスホバー時にバルーンポップアップ ヨウスケのなるほどブログ




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen




Cssで実現 目を奪われる素敵ホバーエフェクト用htmlスニペット32個まとめ Photoshopvip Css アニメーション ウェブデザイン コーディング




Css Codepool




Cssで実装する文字に線をつけるホバーエフェクトまとめ Tamatuf




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




マウスオーバーで画像がズームイン Cssホバーエフェクト Hover 1 三重県のデザイン会社 エコムクリエーション




初心者でも簡単 マウスオーバーでイケてるポップアップを表示する方法 Javascript




Jquery 要素にマウスホバーイベントを実装する方法 One Notes




ホバー時に画像を浮かせるアニメ効果を付ける方法とcss例 Pisukecode Web開発まとめ




Html Aタグの基本的な使い方 Cssでリンクの文字を整える Shu Blog



Css ホバーエフェクト Hover で画像の上に文字を出す Imuza Com




コピペで簡単 背景色や文字色をマウスオーバーでふわっと切り変える方法 ビギナーズハイ




賢威7 1のマウスオーバー時の文字色を変更する




画像のマウスオーバー時に文字を表示させるエフェクトをcssで実装 Kubogen




画像のマウスオーバー時にキャプションをオシャレに表示 Cssのみ Happen




ホバー時に文字を拡大 コピペで簡単 Webパーツ屋




ボタンをホバーしたときのエフェクトまとめ 基本編 たねっぱ



Adobe Xd 基本cssアニメーションをホバーアクションで再現 Be Creativ



Html Cssで実装できる 今どきデザインのホバーエフェクト30個まとめ Photoshopvip




Css テキストリンクやボタン プリローダーなどで使えるcssアニメーションのスニペット集 Csseffectssnippets コリス




コピペ可能 ナビメニューやリンクの参考にしたいcssホバーエフェクト集まとめ Photoshopvip




装飾系 ボタンデザイン Hoverでテキストがふわっと光る Copypet Jp パーツで探す Web制作に使えるコピペサイト




Css ホバーエフェクト Hover で画像の上に文字を出す Imuza Com




初心者向け マウスオーバーしたときに色をふわっと変更する方法 Css




ホバーした時にcssだけで出来る様々な画像切り替え方法 初めてのブログ




マウスホバー時にラインマーカーを引くようなアニメーションをcssで表現してみる Wemo




Css Codepool




Divi 画像にマウスホバーでテキストを表示させる方法 Nocodeweb Jp


0 件のコメント:
コメントを投稿